
- #PRESENTING BOOTSTRAP STUDIO HOW TO#
- #PRESENTING BOOTSTRAP STUDIO INSTALL#
- #PRESENTING BOOTSTRAP STUDIO CODE#
- #PRESENTING BOOTSTRAP STUDIO PROFESSIONAL#
- #PRESENTING BOOTSTRAP STUDIO FREE#
Responsive HTML templates For Landing Pages. ► Looking forward to hearing from you soon. You can use popular bootstrap business templates to create a WordPress site or WordPress theme.
#PRESENTING BOOTSTRAP STUDIO FREE#
At present, there are 219 free CSS templates, spread over 15 pages as you. Tag: Presenting Bootstrap Studio The Easiest Way To Add Input Masks To Your Forms. in the midst of them is this Bootstrap Studio. I always focus on high-quality service and 100% client satisfaction. 72 bootstrap free themes and templates Bootstrap studio website templates. We present Bootstrap Studio and numerous book collections from fictions to scientific research in any way. 🔹 Effective communication and understanding of the requirements The technologies, tools 🛠, and languages I use include:
#PRESENTING BOOTSTRAP STUDIO INSTALL#
Marketing & web design consultant at BootstrapCreative (2016present). Jump right into building with Bootstrapuse the CDN, install it via package manager, or download the source code.

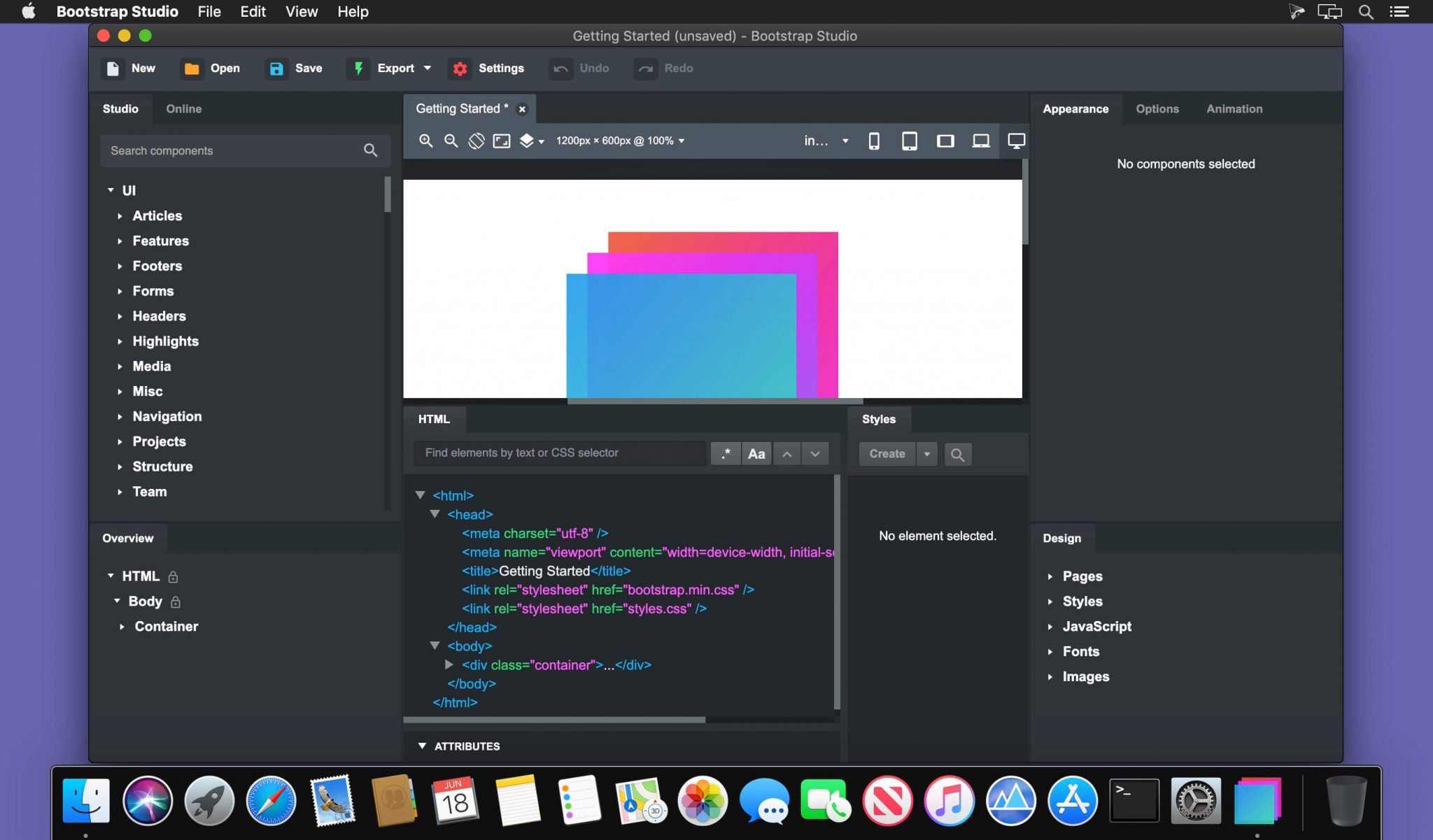
It comes with a large number of built-in components, which you can drag and. I can develop engaging, responsive, and blazing fast 🔥 full-stack websites to suit any of your needs. Bootstrap Studio is the BEST program for working with the Bootstrap framework via. Bootstrap Studio is a desktop application that helps you create beautiful websites. I work on the latest trending technologies in front-end web development. You will face 20 difficult (or not) questions. I have years of experience in web development. Can you tell Java from JavaScript Awesome So you are ready to take our ultimate programming challenge.

Introducing Bootstrap Studio Templates - beautiful responsive designs.
#PRESENTING BOOTSTRAP STUDIO CODE#
#PRESENTING BOOTSTRAP STUDIO HOW TO#
The tab 4 it is about the appearance of our page, the animations, the mode of display In This Video We Will See How to Install Bootstrap in VS Code or Add Bootstrap in Visual Studio CodeHere Are The Steps to Install Bootstrap in VS Code or Add.

used for structuring and presenting content for the World Wide Web. How to Embed Bootstrap to Visual Studio Lernen Tech 14.3K subscribers 14K views 6 years ago ASP. The tab 3 Overview is where all the html tags of our page appear, by default the html and body tags are locked so we can’t modify them. Bootstrap Studio - Powerful desktop app for creating responsive websites using the.

#PRESENTING BOOTSTRAP STUDIO PROFESSIONAL#
However, if you plan to be making complicated websites designed by professional designers, then you had best get as much practice as you can writing it yourself. The tab 1 allows you to control our project, allows us to open the parameters, export our design, start the server, etc. If you are only building simple, generic websites, then by all means use aids if you want to.


 0 kommentar(er)
0 kommentar(er)
